반응형

워드나 한글 프로그램이나 일반페이지에 있는 것을 그대로 복사 붙여 사용하면 필요없는 태그들까지 복사하게 된다.
이 경우 Visual Studio Code에서 정규표현식으로 쉽게 태그 제거가 가능하다.
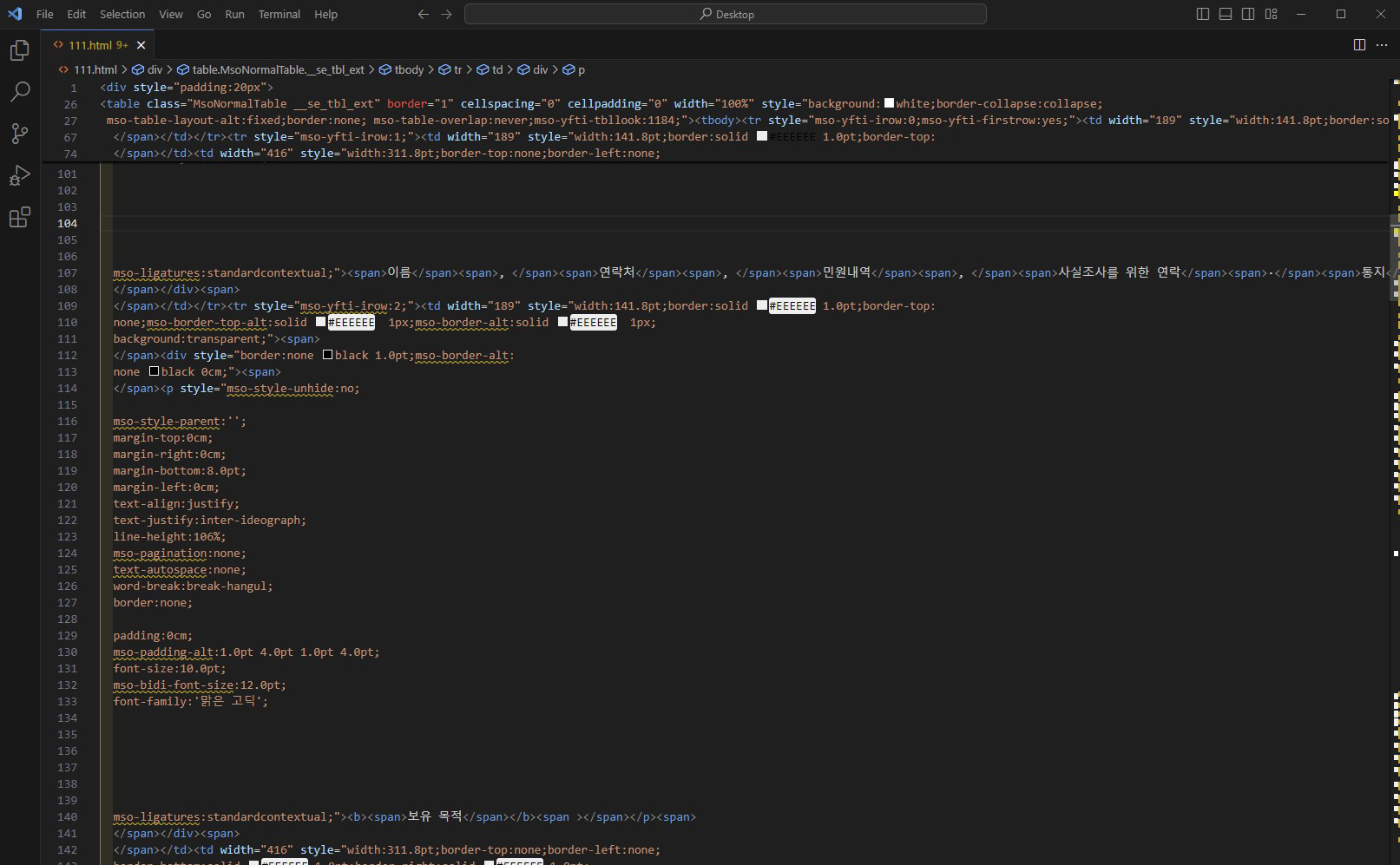
정규 표현식 적용 전

태그 제거 방법
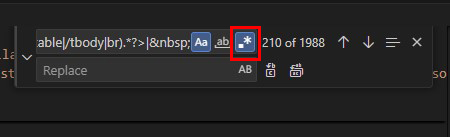
1) Ctrl + H를 누른 뒤, 세번째 아이콘(Use Regular Expression)을 클릭한다. 또는 Alt + R 을 누르면 선택이 된다.

2) 위칸에 아래처럼 정규식을 입력해준다. 이 정규식은 정규식에 작성한 태그 외의 태그를 모두 제거하는 정규식이다.
|는 '또는'이라 지우면 안되는 태그들을 모두 |로 구분해서 넣어주면 된다.
아래의 경우에는 이미지태그(img), 링크태그(a href, /a), 테이블태그(tr, td, tbody, table, /tr, /td, /table, /tbody), 줄내림태그(br)은 제외하고 나머지 태그와 공백 문자를 정리하도록 정규식을 넣었다.
<(?!img|a href|/a|tr|td|tbody|table|/tr|/td|/table|/tbody|br).*?>|
모든 태그를 제거하고 싶다면 아래처럼 <[^>]*> 만 입력하면 된다.
<[^>]*>
3) 그러면 이렇게 태그들이 선택되어지는데, 전부 바꾸기(Ctrl + Alt + Enter)를 눌러 빈문자로 만들어주면 된다.


단점은 style=""안에 들어있는 속성들은 삭제가 안되는 함정이...
그래도 간단한 태그들은 쉽게 삭제가 가능해서 편리하게 이용할 수 있다.
반응형
'tip' 카테고리의 다른 글
| 카페24 DB 접속 방법 - phpMyAdmin 없이 HeidiSQL로 연결하기 (0) | 2025.06.22 |
|---|---|
| [보안SSL] http 또는 www 접속시 https로 강제 리다이렉트 시키기 (0) | 2025.06.20 |
| AWS S3 무료 사용 방법 - 파일 업로드하기 (영상, 이미지) (1) | 2025.05.24 |
| [그누보드/영카트] 글쓰기시 이모지 사용하기 (4) | 2024.03.27 |
| 그누보드 게시판 게시물 연도별로 보기 (2) | 2024.01.15 |
| 구글 사이트 등록하기 / 구글 서치콘솔 사용 방법 SEO (11) | 2023.10.20 |
| 다음 사이트 등록 방법 / 검색엔진 SEO (5) | 2023.10.20 |
| .htaccess 파일 이용하여 짧은 주소 만들기 / 리다이렉션 (2) | 2023.09.27 |

