반응형
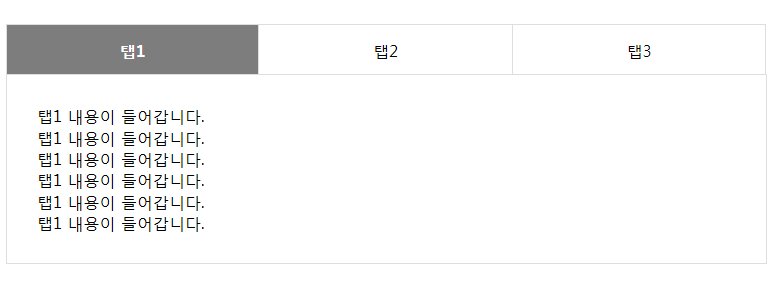
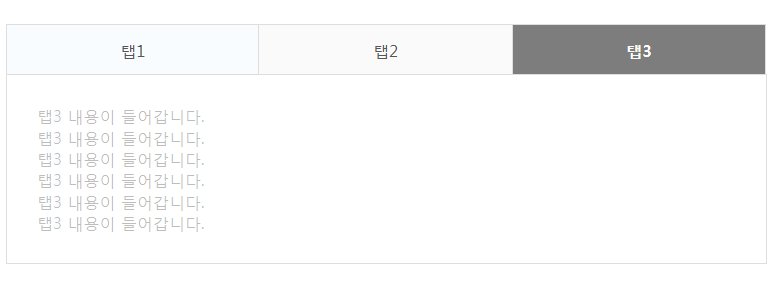
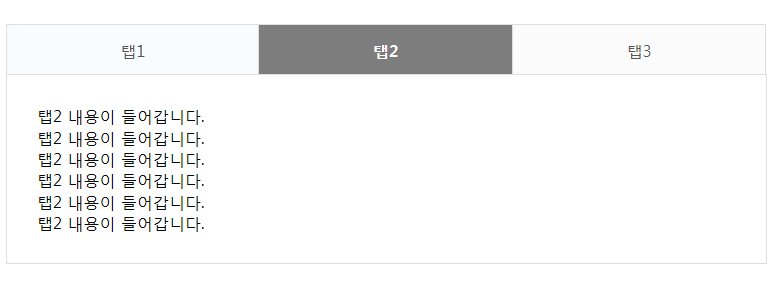
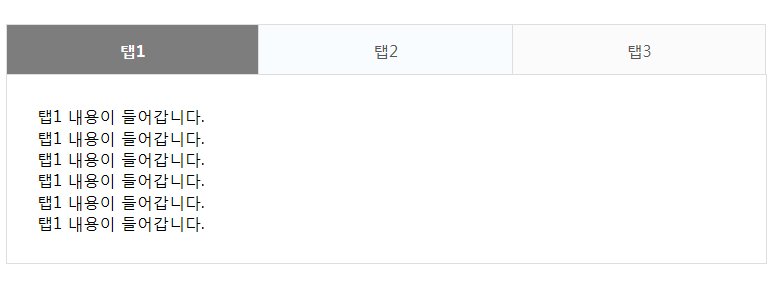
유용하게 많이 사용하는 기본 jquery 탭

html부분
<ul class="tabs">
<li class="active" rel="tab1">탭1</li>
<li rel="tab2">탭2</li>
<li rel="tab3">탭3</li>
</ul>
<div class="tab_container">
<!-- #tab1 -->
<div id="tab1" class="tab_content">
탭1내용
</div>
<!-- #tab1 -->
<!-- #tab2 -->
<div id="tab2" class="tab_content">
탭1내용
</div>
<!-- #tab2 -->
<!-- #tab3 -->
<div id="tab3" class="tab_content">
탭3
</div>
<!-- #tab3 -->
</div>
<!-- .tab_container -->
탭을 추가하는 경우
1) <ul>사이에 <li>를 추가하고
<li rel="tab4">탭4</li>
<li rel="tab5">탭5</li>
2) 클릭시 나올 컨텐츠 부분도 추가하면된다.
<div id="tab4" class="tab_content">
탭4 내용
</div>
<div id="tab5" class="tab_content">
탭5 내용
</div>
rel값고, id만 동일하게 넣어주면 된다.
스크립트
$(function () {
$(".tab_content").hide();
$(".tab_content:first").show();
$("ul.tabs li").click(function () {
$("ul.tabs li").removeClass("active").css("color", "#555");
$(this).addClass("active").css("color", "#fff");
$(".tab_content").hide()
var activeTab = $(this).attr("rel");
$("#" + activeTab).fadeIn()
});
});
CSS
ul.tabs {
width: 100%;
color:#555;
margin: 0;
padding: 0;
height: 30px;
max-width:900px;
}
ul.tabs li {
position: relative;
float: left;
text-align:center;
cursor: pointer;
width:33.3%;
padding: 0;
line-height: 30px;
border: 1px solid #dedede;
border-left:0;
border-bottom:0;
}
ul.tabs li:first-child {
border-left:1px solid #dedede;
}
ul.tabs li.active {
background-color:#7d7d7d;
color:#fff;
}
.tab_container {
max-width:900px;
-webkit-box-sizing:border-box;
box-sizing:border-box;
border: 1px solid #dedede;
width:100%;
}
.tab_content {
padding:30px;
}
반응형
'개발 > js·jquery' 카테고리의 다른 글
| [jQuery] jquery ui를 이용한 tooltip 커스터마이징 (툴팁 배경색, 글자색 변경) (2) | 2021.04.16 |
|---|---|
| [jQuery] 스크롤 따라다니는 퀵메뉴 만들기 (2) | 2021.04.15 |
| [jquery] attr()을 활용하여 속성 변경하기 (2) | 2021.03.31 |
| [jQuery] 일정 시간이 지나면 자동으로 넘어가는 탭 (2) | 2020.12.15 |
| [jQuery] 디바이스 크기별로 jquery 스크립트 다르게 불러오기 (반응형) (2) | 2020.12.15 |
| [jQuery] 제이쿼리 항상 최신 버전으로 이용하기 (2) | 2020.12.10 |
| [jQuery] Datepicker 한글로 바꾸기, 선택 날짜 범위 지정 (2) | 2020.12.10 |
| [jQuery] 반응형 이미지 슬라이더에 터치 스와이프 가능하게 하기(superslide, touchSwipe) (2) | 2020.12.02 |

