반응형

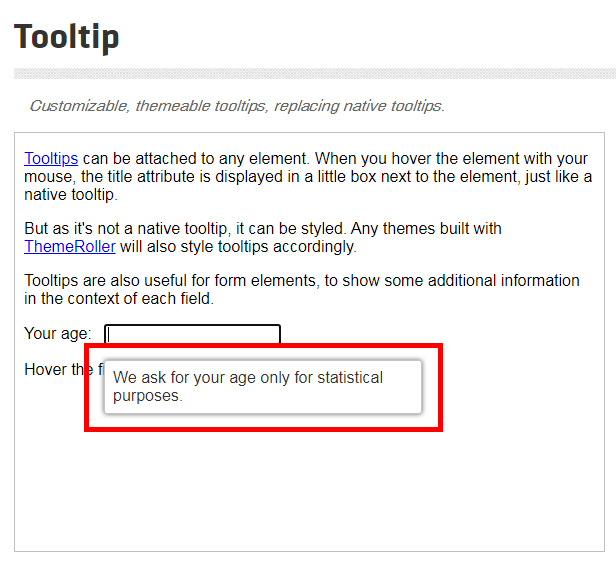
회원가입이나 폼 입력시에 해당 항목에 대한 상세한 설명이 필요한 경우,
상세하게 설명을 넣을수도 있지만 필요에 따라 볼 수 있게 툴팁으로 안내가 가능하다.

생일 옆에 느낌표 아이콘에 마우스를 대보면 해당 항목에 대한 상세 설명을 툴팁으로 띄워준다.
툴팁의 배경색상이나 폰트 컬러도 변경가능하다.
jquery ui 파일 로드
일단 관련된 jquery ui파일을 로드한다.
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
html
툴팁이 나오게할 아이콘 또는 요소를 넣는다. 툴팁 설명은 title=""안에 넣으면 된다.
여기서는 Font Awesome 을 활용하였는데, 꼭 Font Awesome이 아니더라도 input, img 등 다양하게 활용이 가능하다.
<i class="fas fa-exclamation-circle" title="툴팁설명" style="cursor:pointer;" aria-hidden="true"></i>
스크립트 삽입
위에 넣은 툴팁 아이콘 클래스명을 알맞게 넣어주고 tooltip() 스크립트를 넣어주면 끝.
$(function() {
$(".fa-exclamation-circle").tooltip();
});문서 전체에 모든 요소에 툴팁 기능을 사용하려면 클래스명 대신 document를 입력하면 된다.
$(function() {
$(document).tooltip();
});
툴팁 디자인 변경
아래 css코드를 추가하면 툴팁 배경이나 폰트 컬러 변경이 가능하다.
.ui-tooltip {
padding: 10px 20px;
color: #fff;
border-radius: 5px;
background:#000;
}
반응형
'개발 > js·jquery' 카테고리의 다른 글
| ajax 순서대로 여러번 사용하기 (Promise, then) (2) | 2022.02.17 |
|---|---|
| [jQuery] 반응형 bxSlider (2) | 2021.12.23 |
| onclick 현재창/새창/팝업창 페이지 이동 (2) | 2021.12.22 |
| javascript + ajax 오류 해결하는 여러가지 방법 (2) | 2021.07.22 |
| [jQuery] 스크롤 따라다니는 퀵메뉴 만들기 (2) | 2021.04.15 |
| [jquery] attr()을 활용하여 속성 변경하기 (2) | 2021.03.31 |
| [jQuery] 일정 시간이 지나면 자동으로 넘어가는 탭 (2) | 2020.12.15 |
| [jQuery] 디바이스 크기별로 jquery 스크립트 다르게 불러오기 (반응형) (2) | 2020.12.15 |

