
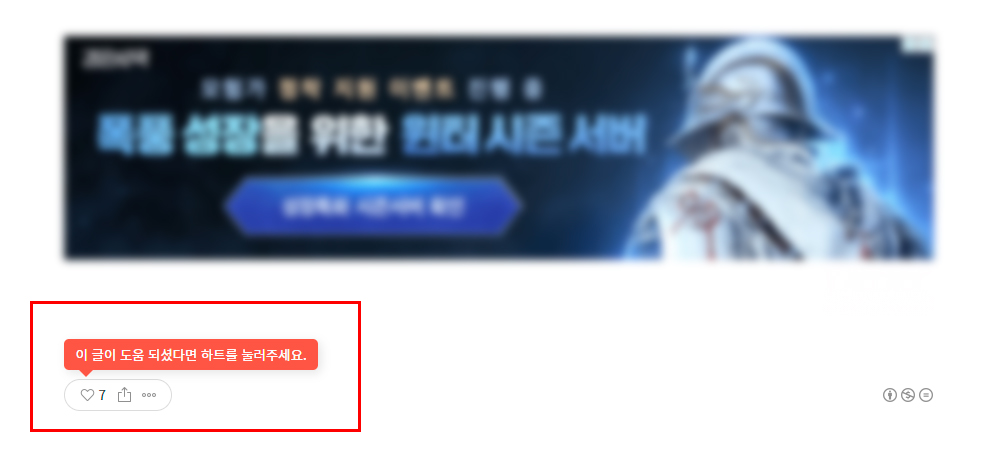
티스토리 글 하단 하트 클릭하는 부분에 "이 글이 도움되셨다면 하트를 눌러주세요" 안내 문구를 넣는 방법을 공유하고자한다. 이런 문구가 있다면 글에 도움을 받은 분들이 조금 더 적극적으로 하트를 누르지 않을까해서 안내 멘트를 넣게 되었다.

방법은 아주 간단하다.
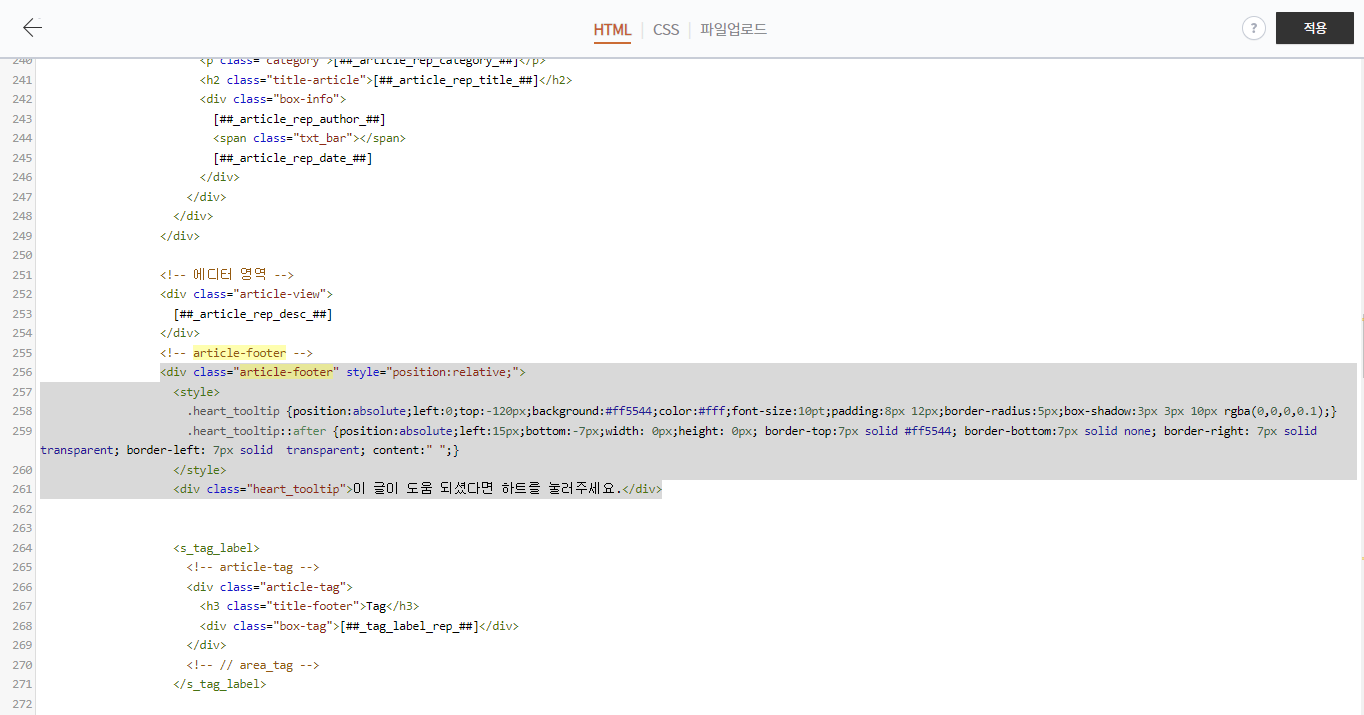
스킨편집에 들어가서 HTML 파일에서 ctrl+f를 눌러 <div class="article-footer">을 찾아 <div class="article-footer" style="position:relative;">로 교체하고, 그 아래 코드를 추가해준다.
아래 코드로 교체한다.
<div class="article-footer" style="position:relative;"> <!-- 수정한 부분 -->
<!-- 추가한 부분 -->
<style>
.heart_tooltip {position:absolute;left:0;top:-120px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid #ff5544; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";}
</style>
<div class="heart_tooltip">이 글이 도움 되셨다면 하트를 눌러주세요.</div>
<!-- 추가한 부분 끝 -->

위치 조정하기
스킨마다 CSS가 조금씩 달라서 혹시 위치가 잘 안맞는다면 top:-120px 부분의 숫자를 조정하면 된다. 음수의 숫자를 더 크게할수록 더 위로 올라가고, 작게 할수록 더 내려간다.
.heart_tooltip {position:absolute;left:0;top:-120px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
컬러 변경하기
CSS로 주황색 배경의 툴팁 모양이 되도록 만들었는데,
툴팁 컬러를 변경하고 싶다면 아래 주황색 표시한 부분의 컬러코드를 변경하면 된다. 그 외에도 css를 조정하면 다양한 스타일로 변형이 가능하다.
.heart_tooltip {position:absolute;left:0;top:-120px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid #ff5544; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";}
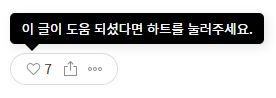
1) 검정버전

<style>
.heart_tooltip {position:absolute;left:0;top:-120px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid #ff5544; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";}
</style>
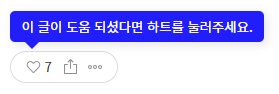
2) 파란색버전

<style>
.heart_tooltip {position:absolute;left:0;top:-120px;background:blue;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid blue; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";}
</style>
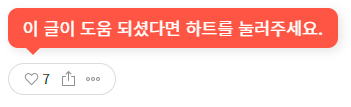
3) 주황색 버전 더 크게

<style>
.heart_tooltip {position:absolute;left:0;top:-135px;background:#ff5544;color:#fff;font-size:13pt;padding:10px 15px;border-radius:10px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:18px;bottom:-7px;width: 0px;height: 0px; border-top:7px solid #ff5544; border-bottom:7px solid none; border-right: 7px solid transparent; border-left: 7px solid transparent; content:" ";}
</style>
'블로그' 카테고리의 다른 글
| 애드센스 수익금 지급 받기, 신한은행 수수료 줄이는 방법 (5) | 2023.11.21 |
|---|---|
| [티스토리] ads.txt 파일 문제 해결 (4) | 2023.04.11 |
| [티스토리] 티스토리 도메인으로 접속 시 개인 도메인으로 강제 이동시키기 (2) | 2023.02.14 |
| [티스토리] 북클럽 Book Club 스킨 썸네일 이미지 비율 변경하기 (5) | 2023.02.10 |
| 티스토리 구글 애드센스 2번만에 승인받은 후기 (2) | 2021.12.07 |
| [티스토리] 사이드바에 쿠팡 파트너스 배너 넣기 (스킨 편집 방법) (2) | 2021.05.26 |
| 티스토리에 jsfiddle(JS피들) 넣는 방법 / 코드 공유하기 (4) | 2021.04.15 |
| [티스토리] 나만의 구독 버튼 만들기 (2) | 2021.03.30 |

