반응형
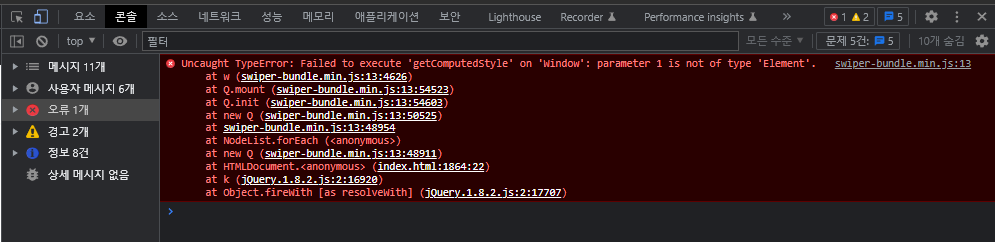
잘 쓰고 있던 swiper 스크립트에서 어느날 갑자기 이런 오류가 떴다.
Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'.

구글링해봤더니 Window에 파라미터를 지정해야 해결이 가능한것 같은데, 그동안 잘 작동하던게 갑자기 오류가 뜬 경우라 스크립트를 수정하고싶지는 않았다.
혹시나하고 swiper-bundle.min.js 경로를 다른 것으로 변경해보았더니 해결되었다. 기존에 swiper-bundle.min.js 을 외부링크로 불러와서 사용했는데 업데이트가 되면서 일부 코드와 맞지 않았던게 있던 것 같다. 이럴 땐 다른 파일로 변경해보면 해결이 될 수 있겠다.
기존
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
변경
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
혹시 모를 상황에 대비하여 외부 js파일을 바로 불러오지 않고, 홈페이지 내에 저장해서 사용하는 것이 앞으로를 위해서라도 좋을 것 같다.
반응형
'개발 > js·jquery' 카테고리의 다른 글
| [jQuery] Uncaught TypeError: $(...).sortable is not a function 오류 해결 (2) | 2023.04.27 |
|---|---|
| [jQuery] Swiper Options 자주 사용하는 옵션 (2) | 2023.04.27 |
| [jQuery] 스크립트로 배경 이미지 변경하기 (background-image) (2) | 2023.02.22 |
| 사업자번호 유효성/폐업여부 확인 (자바스크립트, 공공데이터포털 API) (2) | 2023.02.17 |
| [jQuery] 모바일/PC 디바이스 구분하여 스크립트 다르게 보여주기 (2) | 2022.12.07 |
| Swiper 슬라이더 익스플로러에서 작동 안될 때 해결 방법 (2) | 2022.10.25 |
| jquery | .not() 특정 선택자만 제외하기 (2) | 2022.10.18 |
| php + ajax return false 처리하기 (2) | 2022.06.26 |

