반응형
카페24 쇼핑몰 메인페이지에 상품 후기 게시판 최신글을 보여주기 위한 코드
- $count = 3 에서 보여줄 개수 조정
- <div id="pd_info">~</div> 부분이 후기에 해당하는 상품을 보여주는 영역
- <img src="/file_data/{몰아이디}/{$real_filename}" > 여기서 {몰아이디} 부분에 몰 아이디(카페24 계정아이디)를 입력하면 된다. 썸네일이 아닌 원본 이미지를 불러와서 화질이 선명하게 보이기 위한 것.
- 등록 날짜를 보여주고 싶으면 {$write_date|date:Y-m-d} 추가
기본 코드
<div module="board_listpackage_8">
<!--@css(/css/module/board/listPackage.css)-->
<div module="board_list_8">
<!--
$count = 3
$main_list = yes
$subject_cut = 25
-->
<ul>
<li>
<a href="/board/product/read.html{$param_read}" class="imgLink"><img src="/file_data/{몰아이디}/{$real_filename}" onerror="this.src='http://img.echosting.cafe24.com/thumb/198x198.gif'" alt="" /></a>
<div class="description">
<p class="subject">{$category_name} <a href="/board/story/read.html{$param_read}"> {$subject} {$icon_new}</a></p>
<div class="st_content">{$content}</div>
<div id="pd_info">
<div class="prdThumb"><a href="/product/detail.html{$param_product}">{$product_img}</a></div>
<div class="prdInfo">
<h3><a href="/product/detail.html{$param_product}">{$product_name}</a></h3>
<p class="price">{$product_price}</p>
</p>
</div>
</div>
</div>
</li>
<li>
<a href="/board/product/read.html{$param_read}" class="imgLink"><img src="/file_data/{몰아이디}/{$real_filename}" onerror="this.src='http://img.echosting.cafe24.com/thumb/198x198.gif'" alt="" /></a>
<div class="description">
<p class="subject">{$category_name} <a href="/board/story/read.html{$param_read}"> {$subject} {$icon_new}</a></p>
<div class="st_content">{$content}</div>
<div id="pd_info">
<div class="prdThumb"><a href="/product/detail.html{$param_product}">{$product_img}</a></div>
<div class="prdInfo">
<h3><a href="/product/detail.html{$param_product}">{$product_name}</a></h3>
<p class="price">{$product_price}</p>
</p>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
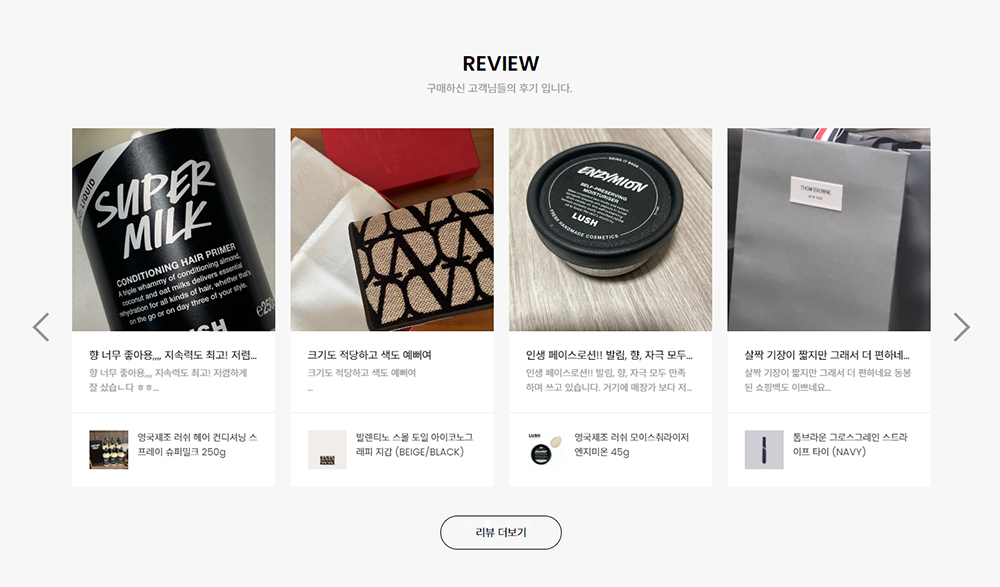
활용예시
jQuery 와 CSS를 적절히 사용하면 아래처럼 무궁무진하게 활용이 가능하다.


반응형
'개발 > 카페24' 카테고리의 다른 글
| [카페24] 상품 분류, 게시판 스킨별 스크립트, CSS 다르게 적용하기 (2) | 2024.07.02 |
|---|---|
| 카페24 게시판 스킨 변경 시 링크 변수 변경 (4) | 2024.05.24 |
| [카페24] 회원가입 페이지에 SNS 로그인 버튼 넣기 (6) | 2023.04.05 |
| [카페24] jQuery 여러개 사용하기 (4) | 2023.03.20 |
| [카페24] 네이버페이 버튼이 노출되지 않는 경우 (2) | 2023.01.13 |
| [카페24 오류] 비밀번호 변경/재설정 페이지가 계속 뜨는 경우 (2) | 2023.01.12 |
| [카페24] 상품 목록 품절 아이콘 대신 텍스트로 표기하기 (3) | 2022.12.29 |
| 카페24 갤러리 게시판 썸네일 크기 변경하기 (2) | 2022.04.04 |

