
버튼이나 다양한 요소를 클릭시에 모달창을 쉽게 뛰울 수 있어 활용도가 높은 부트스트랩 모달창
부트스트랩 공식 홈페이지에 나와 있는대로 부트스트랩 스크립트와 CSS만 로드하면 쉽게 모달창을 띄울 수있다.
https://getbootstrap.com/docs/4.0/components/modal/
Modal
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
getbootstrap.com
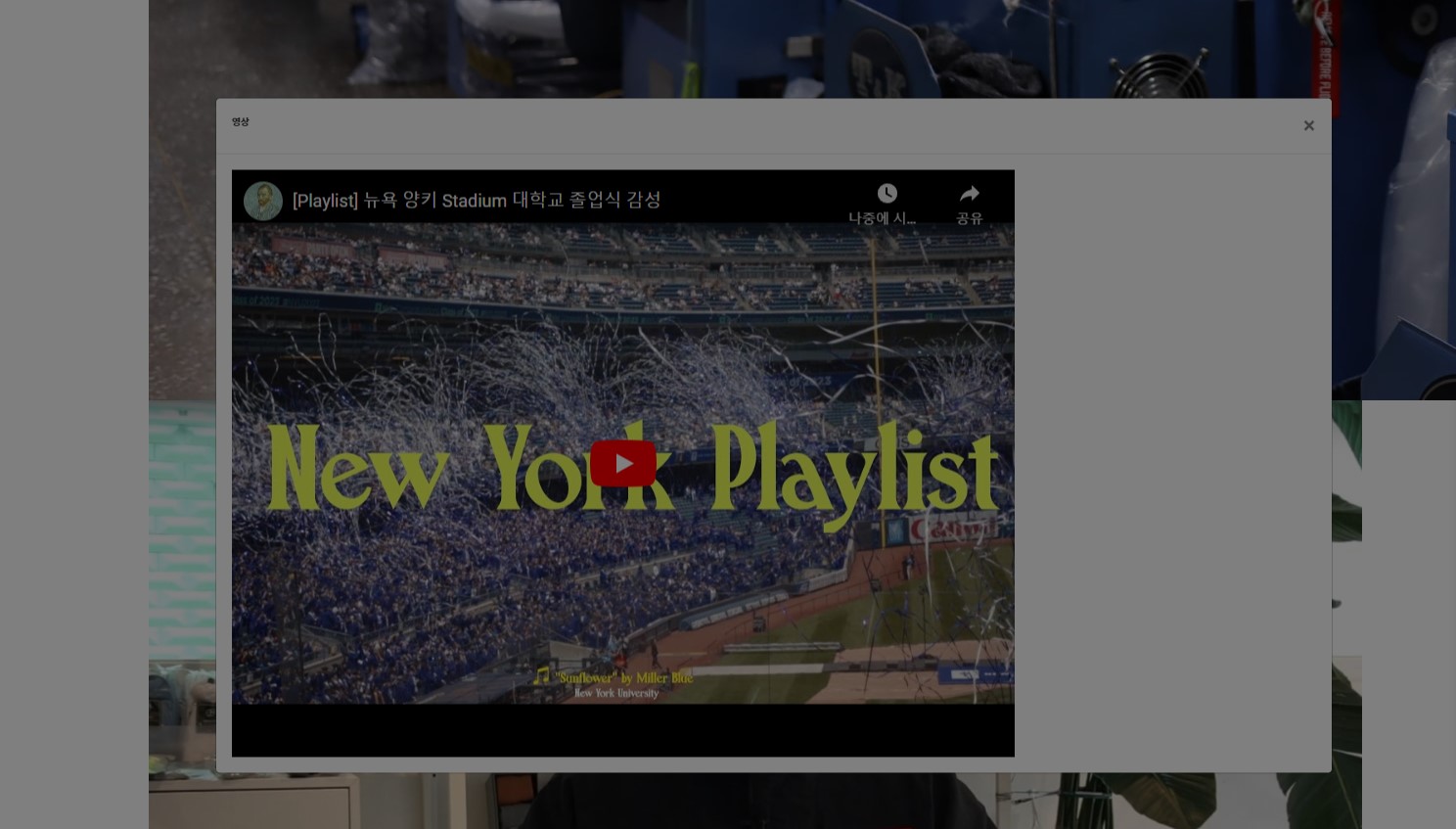
다만, 사용할 페이지 코드에 따라서 일부 변경이 필요한데 다른 CSS코드와 겹쳐서 종종 모달창이 백그라운드보다 아래쪽에 위치하는 경우가 생길 수 있다.

해결방법1) CSS변경
bootstrap.min.css 파일 .modal-backdrop 부분에서 z-index를 찾아 숫자를 조정해준다. 기존에 설정되어있던 숫자보다 낮추어야하는데, 너무 낮추면 기존의 홈페이지에 있던 요소들이 더 위로갈수 있으니 적절히 조정해주어야한다.
.modal-backdrop {
position: fixed;
top: 0;
left: 0;
z-index: 5; //숫자조정
width: 100vw;
height: 100vh;
background-color: #000;
max-width:100%;
}
해결방법2) 스크립트 수정
모달창에 appendTo('body') 를 추가하여 body태그에 붙어서 뜰 수 있도록 변경하면 된다.
$(document).ready(function() {
$('#Modal').on('show.bs.modal', function () {
var modal = $(this);
modal.appendTo('body');
});
});
해결방법3) 모달창 코드 순서 조정
위의 방법으로도 해결되지 않으면, 모달창 코드를 강제적으로 </body>태그 바로 위로 옮겨준다.
<!--modal-->
<div class="modal fade" id="Modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
(중략)
</div>
</body>
</html>
보통 이 3가지 방법중 하나로 해결이 된다.
혹시라도 이 3가지 방법중에 해결이 되지 않으면, 다른 코드들 중에 </div>가 제대로 닫히지 않은 코드가 있는지 살펴보아야한다.
'디자인 > html·css' 카테고리의 다른 글
| 유튜브 영상, 쇼츠 화면 반응형 코드 iframe embed (4) | 2024.06.17 |
|---|---|
| [CSS] nth-child / n번째부터 n번째까지 CSS 변경 (2) | 2023.09.27 |
| audio/video 태그 다운로드, 재생속도 메뉴 없애기 (478) | 2023.09.04 |
| [CSS] placeholder 글자색 변경 (485) | 2023.08.31 |
| svg 칠하기 / 컬러 변경 (2) | 2023.04.27 |
| [CSS] background-image 배경 이미지 여러개 넣기 (2) | 2023.04.27 |
| 웹폰트 소스, 시스템 폰트 TTF -> WOFF/WOFF2/OTF 웹폰트로 변환하기 (2) | 2023.02.15 |
| absoulte인 div 가운데 정렬하는 여러가지 방법 (2) | 2023.01.02 |

