
1. 이미지 화질을 높여주는 사이트
간혹 화질이 좋지 않은 이미지를 어쩔수 없이 사용해야할 때 아래 사이트에서 어느정도 해결이 가능하다.
사용방법
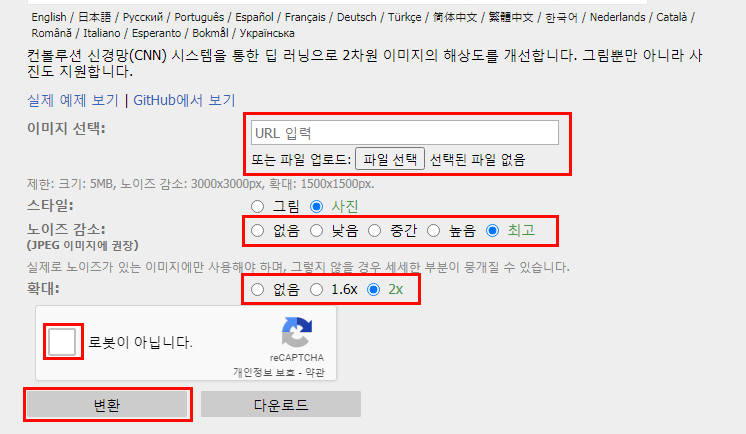
1. 이미지 선택 부분에서 이미지 URL을 입력하거나 파일 업로드를 한다.
2. 스타일 : 그림 또는 사진 선택
3. 노이즈감소 : 최고 선택 (결과에 따라 다른 선택을 해도 됨)
4. 확대 : 2x 선택 (결과에 따라 다른 선택을 해도 됨)
5. 로봇이 아닙니다 체크 후 변환 클릭

2. 누끼 따주는 사이트 (이미지 배경 없애주는 사이트)

일일히 누끼 따는게 귀찮다면 이 사이트가 아주 유용하다. 이미지를 업로드만 하면 알아서 누끼를 따준다.
고화질로 다운 받기 위해서는 결제를 해야하지만 무료로 제공하는 작은 사이즈도 꽤 유용하게 사용할 수가 있다. 한가지 팁이 있다면 누끼 따려는 이미지가 최대한 꽉 차도록 크롭한 뒤 위의 사이트에 업로드하면 같은 사이즈라하더라도 누끼된 이미지를 더 크게 받을 수 있다.
3. 아이콘
온라인에서 많이 사용하는 awesomefont와 미니멀 아이콘을 제공하는 Teenyicons 사이트이다.
두 사이트 모두 아이콘 코드를 기본적으로 제공하기 때문에 퍼블리싱/개발 과정에서도 제공하는 코드만 입력하면 되기 때문에 편리하게 이용할 수 있다.

Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
단, Font Awesome 아이콘들을 이용하기 위해서 스크립트를 홈페이지 내에 삽입해야한다.

Teenyicons — Tiny minimal 1px icons
An elegant icon set by Anja van Staden with more than a thousand icons.
teenyicons.com
teenyicons는 svg형태로 제공하여 코드만 붙여넣으면 바로 사용이 가능하다.
'tip' 카테고리의 다른 글
| [네이버 웹마스터도구] 웹사이트 빠르게 등록하는 팁 ② 사이트 등록하기 (5) | 2021.02.27 |
|---|---|
| Font Awesome 사용해서 아이콘 넣는 방법 (2) | 2021.02.21 |
| 카카오톡 SNS 로그인 연동 기록 삭제하기 (2) | 2021.02.08 |
| 쿼리스트링 추가로 js, css, img 파일 캐싱 방지 (2) | 2020.12.15 |
| [네이버 웹마스터도구] 웹사이트 빠르게 등록하는 팁 ① 메타태그 설정 (2) | 2020.12.11 |
| [Tip] 카카오톡 링크 공유 썸네일 사이즈 / 메타태그 최적화 방법 (2) | 2020.11.16 |
| .htaccess 파일을 이용하여 특정 아이피, 국가 차단하기 (8) | 2020.10.27 |
| [Tip] Adobe 어도비 부가세 면세받기 (2) | 2020.07.20 |

