
파비콘(Favicon)이란?
인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다.
최근 네이버 검색 결과에 파비콘이 노출되면서 파비콘의 중요성이 더 높아진 것 같다.
단순히 16*16 사이즈로 ico를 만들어서 적용할 수 도있지만, 디바이스 크기가 다양해진 만큼 어느부분에 파비콘이 어떻게 보여질지 몰라 획일화된 사이즈 보다는 다양한 사이즈로 등록해두는 것이 좋을 것 같은 개인적인 생각이 든다.
파비콘 사이즈를 직접 사이즈별로 만들지 않아도, 다양한 사이즈로 자동으로 파비콘을 만들어주는 사이트를 추천하고자한다.
파비콘 만드는 방법
1. 우선 포토샵이나 이미지툴로 192*192 픽셀의 이미지를 만든다. 이미지 확장자는 png나 jpg이면 상관없다.
2. www.favicon-generator.org 사이트 접속한다.
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
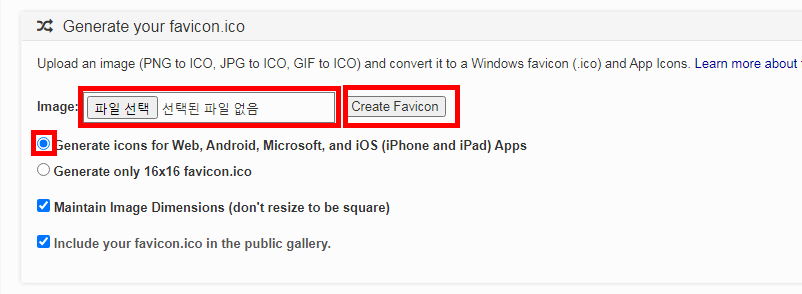
3. 만든 이미지를 첨부하고 [Create Favicon] 버튼을 클릭한다.
옵션은 기본적으로 체크되어있는대로 두면 된다. (Generate icons for Web, Android, Microsoft, and iOS를 선택)

4. [Download the generated favicon] 을 클릭하여 파비콘 파일들을 다운받는다.

압축 파일을 열어보면 다양한 사이즈의 파비콘 이미지가 제작 되어져있다.
이 파일들을 홈페이지 서버에 업로드 한다.

5. 아래쪽에 있는 코드를 홈페이지상의 <head></head>사이에 삽입한다. 이미지 경로는 알맞게 수정 필요하다.

제시되어 있는 코드에는 <link rel="shortcut icon" href="">이 빠져있어 추가로 넣어주면 된다.
<link rel="shortcut icon" href="/img/favi/favicon.ico"> <!--추가-->
<link rel="apple-touch-icon" sizes="57x57" href="/img/favi/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/img/favi/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/img/favi/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/img/favi/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/img/favi/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/img/favi/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/img/favi/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/img/favi/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/img/favi/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/img/favi/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/img/favi/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/img/favi/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/img/favi/favicon-16x16.png">
<link rel="manifest" href="/img/favi/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/img/favi/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
기존에 16*16의 작은 파비콘만 적용했을때와
다양한 사이즈를 지원하는 파비콘 코드를 적용한 후를 보면 확실히 선명도가 다르다.

'디자인 > html·css' 카테고리의 다른 글
| [CSS] background-image 배경 이미지 여러개 넣기 (2) | 2023.04.27 |
|---|---|
| 웹폰트 소스, 시스템 폰트 TTF -> WOFF/WOFF2/OTF 웹폰트로 변환하기 (2) | 2023.02.15 |
| absoulte인 div 가운데 정렬하는 여러가지 방법 (2) | 2023.01.02 |
| [CSS] window.print() 머리글, 바닥글 없애기 (2) | 2021.12.29 |
| CSS로 화살표 < > 만들기 (2) | 2021.12.21 |
| CSS만으로 X 버튼 만드는 두가지 방법 (3) | 2021.09.16 |
| [CSS] 무한 회전하는 이미지 (2) | 2021.04.19 |
| [CSS] 패스워드 인풋 박스 input[type=password] 글자 안보이는 경우 (2) | 2020.11.10 |

