반응형
프린트할 페이지 안에 아래와 같은 버튼을 넣으면 해당 페이지를 인쇄할 수 있는 창이 뜨게 된다.
<input type="button" value="인쇄하기" id="print" onclick="window.print()"/>
하지만 이 인쇄창에는 머리글, 바닥글이 기본적으로 나오게되고 불필요한 정보들을 담고 있다.
사용자가 인쇄창 옵션에서 머리글과 바닥글에 해제해서 인쇄해도 되지만 따로 설정을 하지 않아도 머리글과 바닥글이 인쇄가 되지 않게 설정하도록 하려고한다.

방법
방법은 바로 css를 이용하는 것! 인쇄할 페이지 내에 아래의 코드를 넣어준다.
머리글과 바닥글은 페이지의 여백이 있어야 넣을 수가 있는데,
페이지의 여백을 아예 없애주어 머리글과 바닥글이 들어가지 못하도록 하는 원리이다.
css코드
@media print {
@page { margin: 0; }
body { margin: 1.6cm; }
}
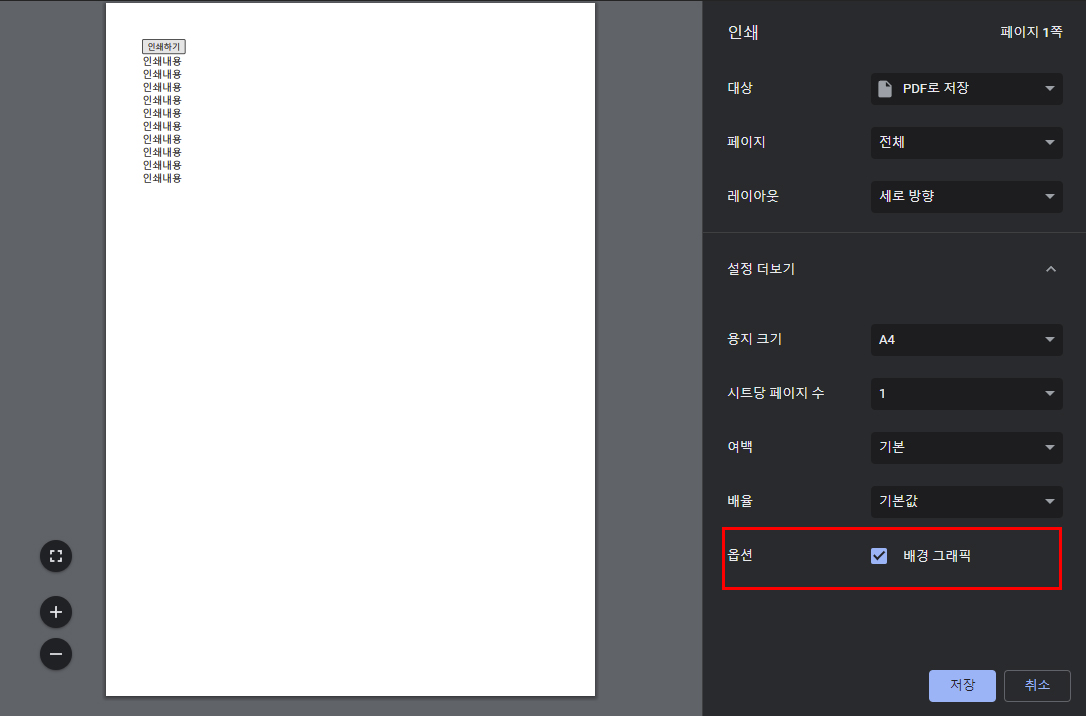
결과
인쇄페이지의 머리글과 바닥글도 깔끔하게 없어지고, 인쇄 옵션 부분에서도 '머리글과 바닥글' 선택 옵션이 아예 사라졌다.


반응형
'디자인 > html·css' 카테고리의 다른 글
| svg 칠하기 / 컬러 변경 (2) | 2023.04.27 |
|---|---|
| [CSS] background-image 배경 이미지 여러개 넣기 (2) | 2023.04.27 |
| 웹폰트 소스, 시스템 폰트 TTF -> WOFF/WOFF2/OTF 웹폰트로 변환하기 (2) | 2023.02.15 |
| absoulte인 div 가운데 정렬하는 여러가지 방법 (2) | 2023.01.02 |
| CSS로 화살표 < > 만들기 (2) | 2021.12.21 |
| CSS만으로 X 버튼 만드는 두가지 방법 (3) | 2021.09.16 |
| [CSS] 무한 회전하는 이미지 (2) | 2021.04.19 |
| 파비콘(favicon) 만들어주는 사이트 추천, 웹사이트에 적용하기 (9) | 2021.02.09 |

